In my last article, I taught you a framework for finishing what you start that I like to call Tiny Experiments. Let's look at an example in this article.
I recently asked my newsletter subscribers to send me goals they're working towards in 2021. A couple of them mentioned creating and selling their first video course, which is a subject near and dear to my heart. so let's use that as our example. This process is very similar to writing a book, though, so it should help out more than just the video creators out there.
Our stated goal is: "I want to create and sell my first video course."
Here's how I'd tackle that, step-by-step.
Triage Your Ideas 💡
First, gather up all of your ideas for your first course. Your list might look something like this:
- Next.js
- Data structures and algorithms
- Haskell
- NgRx
- Design for developers
- CSS grid
With your list in hand, it's time to triage:
- Drop: Ideas you're not that into or just aren't as great as you thought.
- Defer: Ideas that you can't do now due to lack of expertise, network, or time. Stick these in a notebook app like Notion or Craft and check back in a few months.
- Do: Ideas that sound fun or can help you with your goals of impact, growth, or profitability.
Beware ideas that you feel obligated to do but aren't excited about. You might notice that nobody has ever made "The Comprehensive Video Guide to COBOL" and think it has a lot of potential, but maybe you just don't like COBOL. It's okay to let that kind of thing go. Excitement and motivation ebb and flow, but one of the peaks is the very beginning (before you know too much 😅). If you're not feeling it now, you might never feel it.
JPS 🎯
Let's say you've narrowed down your list to three items in the "do" category:
- Next.js
- NgRx
- Design for developers
You love all three ideas. All three have great potential to help other people while building a steady side income for you. What do you do? It's time to JPS: Just Pick Something.
There are three likely outcomes of just picking something and starting to work on it:
- You'll love it and want to keep working on it.
- You'll hate it and immediately want to switch to a different subject.
- You'll feel neutral about it but you'll learn a ton in the process.
More on that last one in a bit! For now, let's throw a dart and pick Next.js.
Reduce Your Scope 🔬
With Next.js selected, it's time to reduce your scope so you can get started right away. You want to quickly start racking up some wins to build motivation. This means you're going to need to scale your idea down. You don't want to set out to create "The Ultimate Video Guide to Next.js" if this is your first video project. You'll burn out and repeat the "I never finish anything" cycle. Instead, narrow your scope to one particular area. Here are some examples:
- Images in Next.js
- Deploying Next.js
- Next.js basics
- Routing in Next.js
- Styling in Next.js
In the beginning, choose a subject you already know about. Don't worry about whether it's already been done or whether it's profitable or will become popular. This learning process will be much smoother if you're not trying to learn a new technology at the same time you're learning how to create video tutorials.
Let's pick "Next.js basics."
Tiny Experiments 🧪
Okay, we've picked Next.js basics. Now we're into the Tiny Experiments phase.
Don't run out and immediately try to build a 45 minute course on Next.js basics to sell for $47.
Instead, your first Tiny Experiment is to create a single video. That's right: a single tutorial video. This video ought to be between 30 seconds and 5 minutes. If you've never made a tutorial video and this sounds too easy, just take my word for it for now. 😂
Why one video? Consider this: whether you're making 1 video or 100 videos, the set-up and skills are largely the same.
You're going to need some supplies:
- A microphone
- Some screencasting software like Screenflow or Camtasia
You're going to learn some new skills:
- How to plan a video to maximize education
- How to record (Will you talk and type at the same time? Where does your mouse go on screen?)
- How to edit
Finally, you're going to need a publishing and distribution system:
- What platform will you use? (self-hosted, YouTube, learning platform using Podia, etc.)
- How will you market these videos? (blogs, Twitter threads, collaborations, etc.)
Going through this process with a single video lets you focus on the process and start building skills while still giving you a definitive end goal in sight. "Ship one video on Next.js" sure sounds a lot less daunting than "Sell the Ultimate Guide to Next.js" when you've just recorded yourself for 25 minutes before realizing your mic wasn't turned on. (Not that I'm speaking from experience or anything. 😬)
The Feedback Loop ♻️
After you've shipped your first Tiny Experiment in the form of a video, you're in the Feedback Loop phase. In this first experiment the feedback will probably come mostly from yourself:
- Do I like this process?
- Do I like this topic?
- How can I get just a little bit better?
- How can I market this?
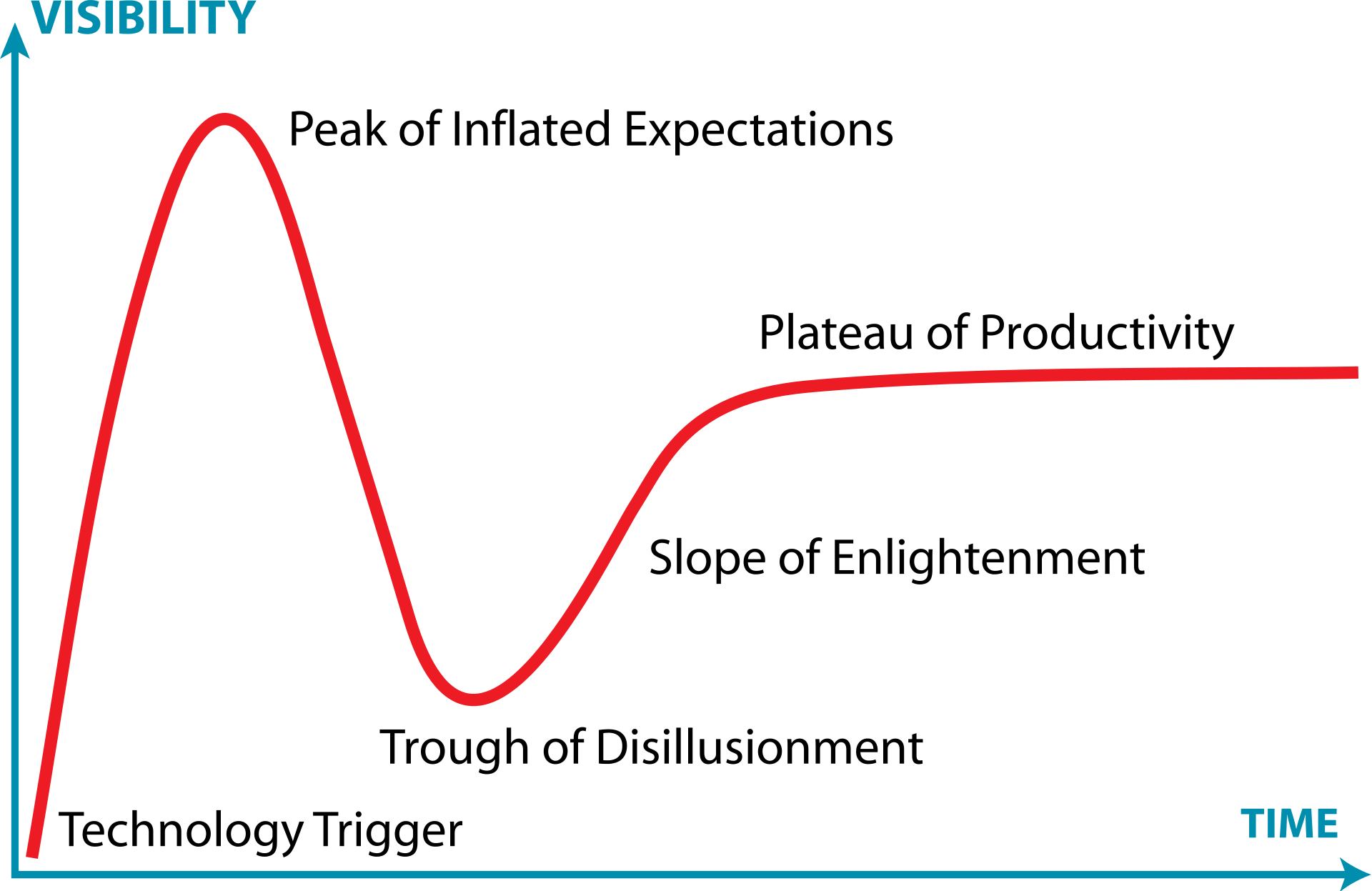
Beware taking too much negative criticism from yourself in the beginning because you're going to want to give up. The Gartner Hype Cycle parallels the creative process:
 [Source]
[Source]
You're going to be in the Trough of Disillusionment after the excitement wears off, but remember the wise words of Jake the Dog from Adventure Time: "Sucking is the first step to getting better!" Give yourself at least a few more videos before you change topics.
Rinse and Repeat 🚿
Continue to do tiny experiments with Next.js basics videos. For example, do an experiment where you make 3 videos about a single facet of the topic. You'll start seeing progress in your abilities around your fifth video and hopefully start having some fun!
As you continue shipping Tiny Experiments, you're going to start wanting to get other people's feedback as soon as you can. You can review how to ask for feedback to get some pointers. Send some videos to friends or use them to answer questions from people and see how they respond (just be careful not to do it in a scammy self-promoting way).
Another type of feedback is traffic. Try writing a short article to correspond to a video and embed it along with with the code. Here's an example from my own site that has been getting a decent amount of traffic. Notice that it isn't super long, but it does teach a complete idea. You can use responses or comments to these kinds of posts to gauge interest and get feedback.
Regardless of which specific channel you use, keep these things in mind while looking for feedback:
- Position yourself as a fellow learner, not as an Ivory Tower Expert
- Share your processes in public, whether on Twitter or on blogs
- Help others as much as you can
- Give away useful material for free
Once you've gotten a handful of videos under your belt, take 5-10 of them and package them into a free course to give away to an email list (the more videos the better, but you can always add more later). Chat regularly with those users and learn about what they're struggling with. This will give you inspiration on what to work on next, which is a lot more fun than answering your own questions or trying to guess what people might find useful.
Decision Point 🚦
Let's say you've shipped your first free video course with a handful of videos. You're now at a nice, tidy decision point. You could:
- Keep learning and building in public and create your first paid course on Next.js.
- Decide to move on to a different subject for whatever reason.
Even if you opt to move on, consider how much you've accomplished:
- You got your first video production system set up
- You learned how to record and edit tutorials
- You practiced scoping lessons and distributing content
- You've built a small audience that's actively giving you feedback
Wow! That's pretty great. When you move to your next topic, think about how much smoother the learning curve is going to be. You'll be improving systems and skills instead of starting from scratch.
Going Deeper 🎣
Once you've got the basics of video creation down, the next step is to dig deeper into customer research. Creating great content that solves real, painful problems for people is much more important than buying a better microphone, obsessing over your editing process, or spending money on PPC (pay-per-click) ads. We can chat more about this in a future issue.
This doesn't only work for dev related goals, by the way. Try this out on other kinds of self-improvement:
- Sort Your Ideas 💡 into Drop, Defer, Do
- Just Pick Something 🎯
- Reduce the Scope 🔬
- Tiny Experiment 🧪
- Feedback Loop ♻️
As always, I'd love to hear if it's helpful for you and how you've added your own spin to it!
This article began its life as an issue of the Developer Microskills Newsletter. Each week, I send out a practical, actionable way to improve as a developer and developer advocate. If you found this article helpful, head over to the sign up page and hop on!